Salve a tutti e bentornati in questo mio piccolo angolo di web!
Oggi dopo tantissimo tempo torna il nostro appuntamento del venerdì con il consueto Tutorial. Questa volta vi parlerà di Modula, uno dei migliori plugin che abbia provato (nonché quello che uso) per creare gallerie di foto sui blog Altervista/WordPress. Modula è un plugin con moltissime funzionalità gratuite decisamente creative. Ovviamente esiste anche una versione PRO ma non sarete mai obbligati ad acquistarla e se non avete esigenze particolarissime la versione base è più che sufficiente per creare una galleria super originale.
Creare una galleria con Modula è molto semplice. Come prima cosa aprite il vostro pannello di controllo e andate nella sezione plugin.

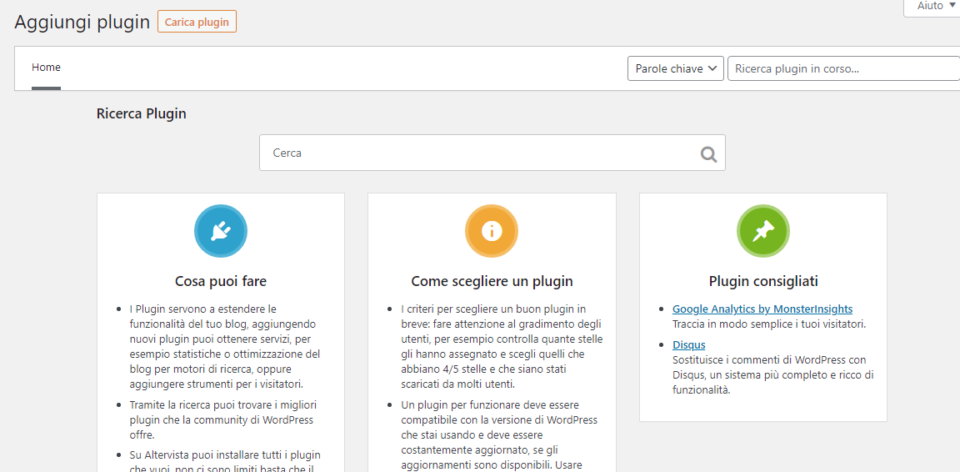
Si aprirà questa schermata:

Nella barra di ricerca digitate Modula Gallery e poi scaricate questo plugin:

Sul mio blog risulta già attivo, voi al posto di Attivo troverete Installa. Cliccate e aspettate che finisca il caricamento. Quando appare la scritta Attiva cliccate. Sarete rinviati alla pagina dei plugin che avete installato. Controllate che Modula sia attivo, se non lo è cliccate nuovamente su Attiva. Ora cercate nella barra laterale Modula:

Si aprirà un fumetto con varie opzioni. Cliccate su Galleries e si aprirà questo:

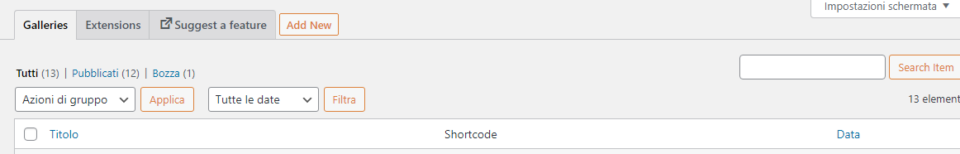
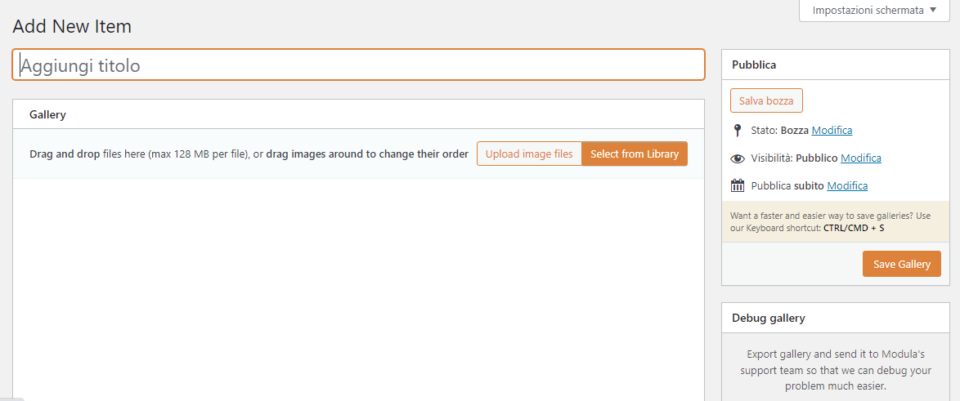
Come vedete è una sezione molto simile a quella dei post. Per creare una nuova galleria cliccate su Add New. Si aprirà questo:

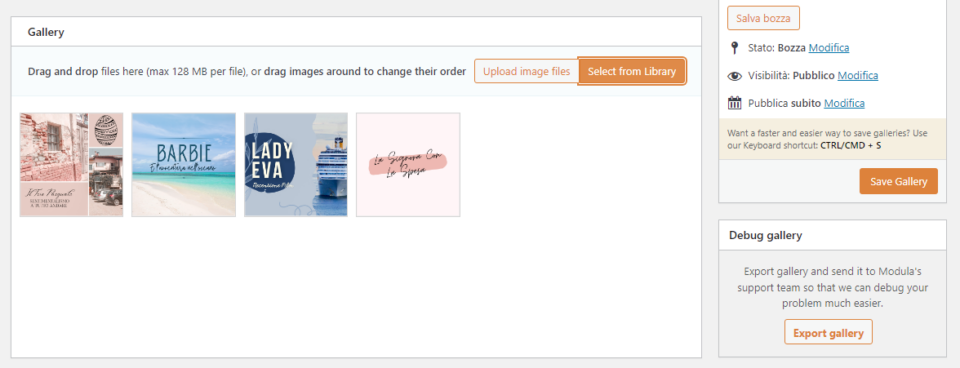
A questo punto il primo passo è dare un titolo alla galleria e poi iniziare ad inserire le immagini. Cliccando su Upload Image Files potrete importare l’immagine dal vostro dispositivo mentre cliccando su Select From Library potrete scegliere tra le immagini che avete già pubblicato sul blog.

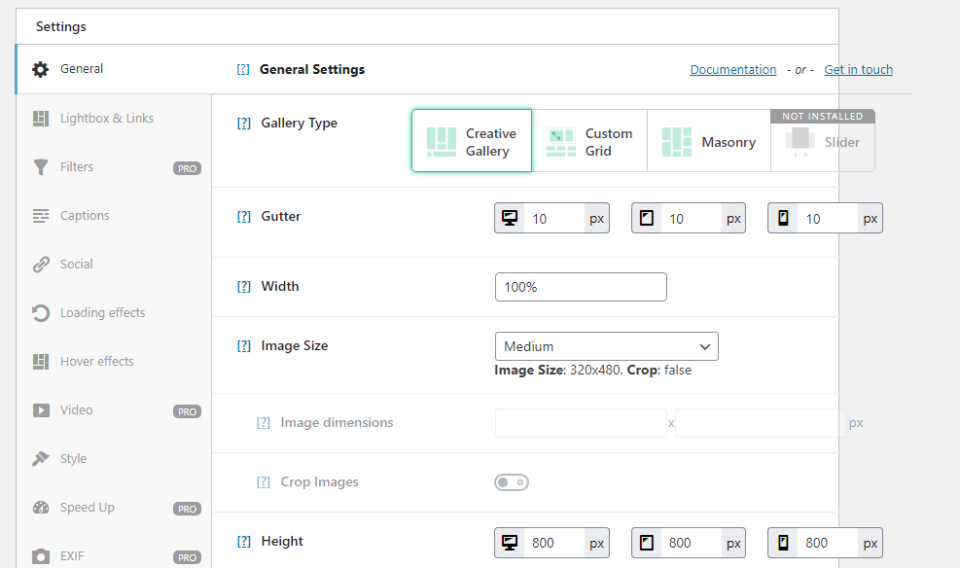
Una volta caricate le immagini questo sarà l’aspetto inziale della vostra galleria. Scendendo con il mouse troverete un altro pannello con una lunga serie di opzioni, tra cui quelle per l’aspetto della galleria.

Come vedete ci sono tantissime opzioni e il tutto potrebbe apparire complicato ma non preoccupatevi perché ora vediamo tutto insieme.
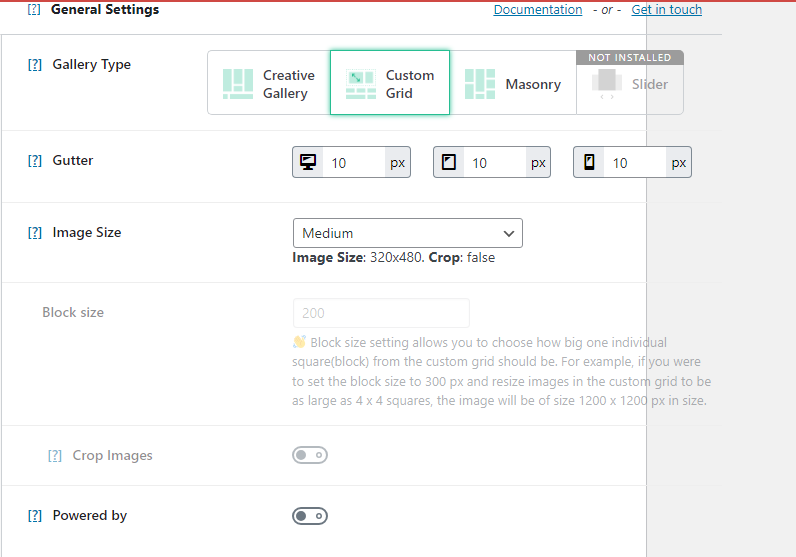
Generale

- Creative Gallery: Classica galleria con le foto quadrate
- Custom Grid: Serve a customizzare una galleria dinamica dando alle foto dimensioni diverse come ho fatto in questo post.
- Masonry: Classica galleria con foto quadrate ma più grandi e possibilità di personalizzare la galleria anche se non ai livelli di Custom Grid.
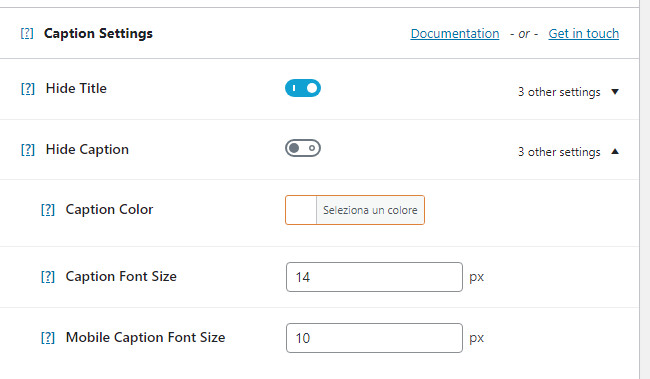
Captions

- Hide Title: Nascondi i titoli dalle foto
- Hide Caption: Nasconde la caption
- Color Caption: Serve per scegliere il colore del testo della caption
- Caption Font Size: Serve a scegliere la grandezza del font della caption da Desktop
- Mobile Caption Font Size: Serve a scegliere la grandezza del font per la versione Mobile
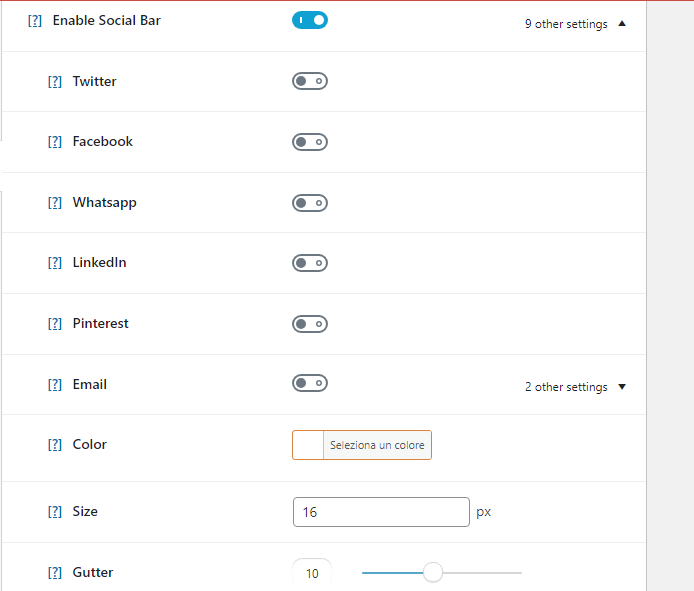
Social

Questa sezione serve ad abilitare i tasti di condivisione. Tramite Color, Size e Gutter potete decidere l’aspetto delle icone social attive.
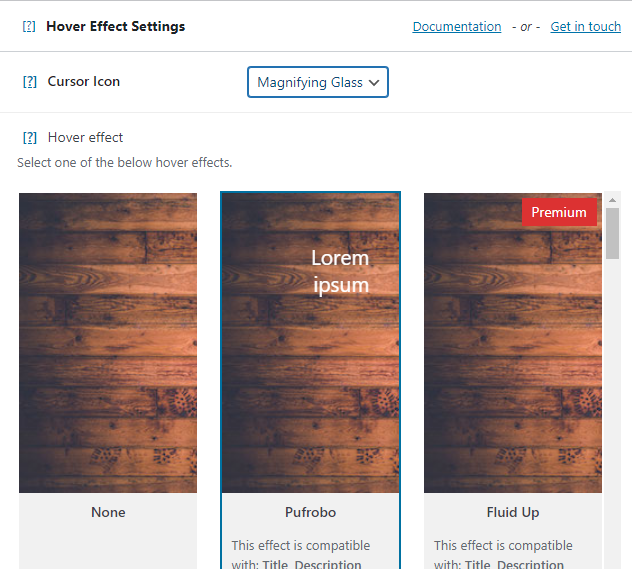
Hover Effects

In questa sezione potete scegliere alcuni effetti per le vostre foto. Se, come me, utilizzate la versione gratuita c’è una sola opzione.
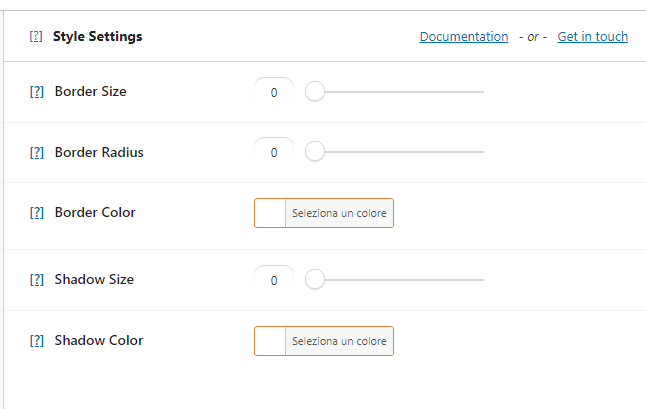
Style

Da questa sezione potete settare lo stile della galleria.
- Border Size: Serve per decidere le dimensioni del bordo delle foto
- Border Radius: Serve per arrotondare gli angoli delle foto
- Border Color: Serve per scegliere il colore del bordo
- Shadow Size: Serve per settare la profondità dell’ombra
- Shadow Coloro: Serve per decidere il colore dell’ombra
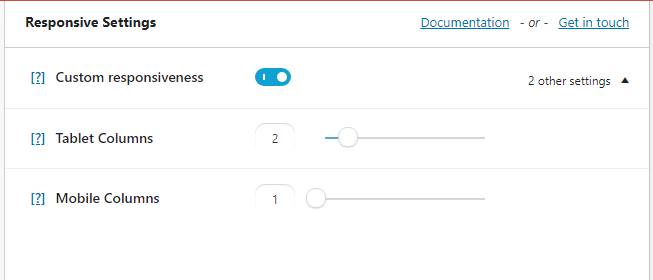
Mobile

Da questa sezione potete decidere quante colonne deve avere la vostra galleria su mobile e tablet.
CSS

Questa sezione serve per inserire un eventuale CSS personalizzato.
Come Inserire La Galleria In Un Post
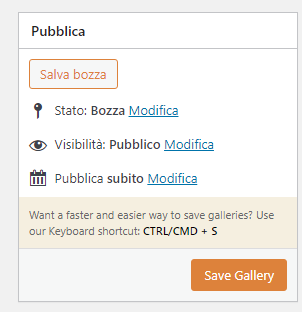
Ora che avete creato la vostra galleria cliccate su Save Gallery.

Ora per inserire la vostra galleria in un post andare sul post in questione e cliccate su +

Poi sulla barra di ricerca digitate Modula. Si aprirà questo:

Cliccate e si aprirà questa schermata:

Cliccate su Display An Existing Gallery e la frase verrà sostutuita da una barra di ricerca dove dovrete digitare il titolo della galleria che apparirà in una tendina sottostante. Cliccate e avrete inserito nel post la vostra galleria.
Bene, anche questo tutorial è finito e io sono curiossima di sapere se vi sono stata d’aiuto. Naturalmente fatemi sapere tutto nei commenti e se avete domande non esitate. Come sempre vi ringrazio per il tempo che avete dedicato alle mie parole.
Al prossimo post!

Se il post ti è piaciuto lascia un commento (ci tengo, lo ammetto) e condividilo! Sono piccoli gesti che possono può aiutarmi molto!

