Salve a tutti e bentornati in questo mio piccolo angolo di web!
Oggi, per il nostro consueto appuntamento tutorial, andremo a vedere come inserire una Top Bar (una barra in alto dove potete inserire testo, un pulsante ed eventualmente dei social) nel vostro blog/sito Altervista/WordPress. Può capitare, infatti, di voler inserire una barra in alto ma che non sia compresa all’interno del tema installato. In questo post vedremo come crearne una in modo semplice, veloce e senza l’utilizzo di codice grazie al plugin gratuito NotiBar.
Ma Prima: Cos’è Notibar?
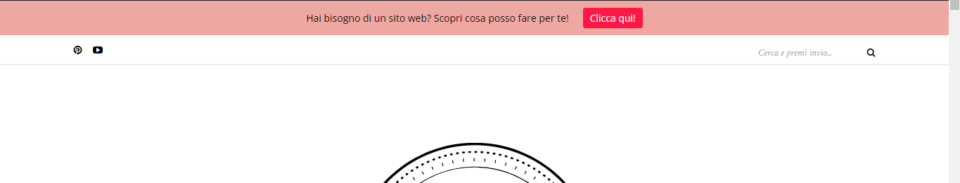
Notibar è un plugin gratuito che permette di creare senza HTML o altro codice una top bar per un sito o un blog su WordPress/Altervista. Si tratta di un plugin apparentemente basico ma in realtà estremamente efficace soprattutto se volete un risultato semplice e pulito e se non dovete mettere molto contenuto. Personalmente lo utilizzo da molto tempo sul mio blog e non mi ha mai dato problemi. Ecco come appare da me il risultato.

NotiBar è anche responsive e quindi si adatta in automatico a qualsiasi dispositivo una volta installata. Non dovrete, quindi, preoccuparvi di come si vedrà su mobile e tablet. L’unica cosa vi consiglio di inserire un testo breve nel pulsante perché altrimenti potrebbe creare un piccolo bug su mobile.
Top Bar Per Altervista/WordPress: Come Installarlo
Aprite il pannello di controllo del vostro blog e andate su plugin:

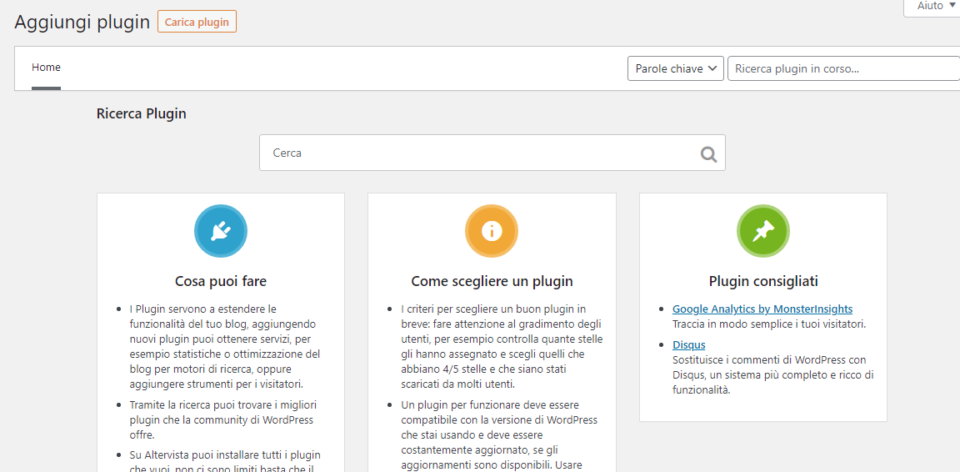
Si aprirà un fumetto con varie possibilità. Cliccate su Aggiungi plugin e si aprirà questo:

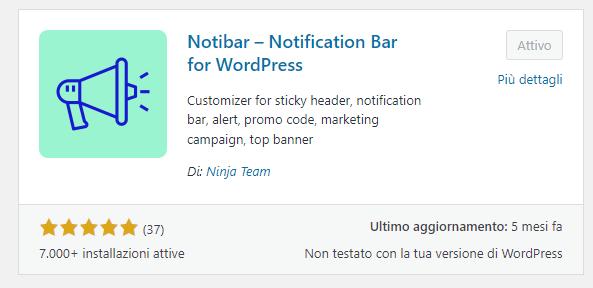
Digitate NotiBar sulla barra di ricerca e fate invio. Si apriranno una serie di plugin installabili. Installate questo:

Sul mio blog è già installato quindi risulta attivo. voi al posto della scritta attivo troverete il pulsante Installa. Cliccate e aspettate che finisca il caricamento. Apparirà il pulsante Attiva: cliccate e sarete rinviati alla pagina dei plugin installati sul vostro blog. Controllate che NotiBar sia attivo, se non lo è cliccate nuovamente sul tasto attiva. Una volta che siete sicuri dell’attività del plugin andate su Aspetto:

Si aprirà un fumetto con una serie di opzioni. Cliccate su personalizza e si aprirà questa pagina:

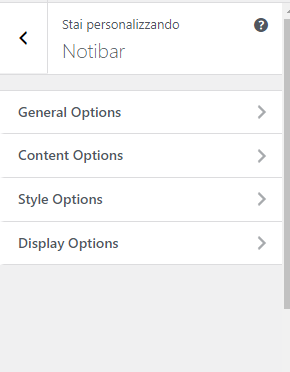
Questa è la pagina da dove potete personalizzare il vostro blog con anteprima in tempo reale. Come vedete la prima voce della barra a sinistra è proprio NotiBar: cliccate e si aprirà questo:

Qui ci sono tutte le opzioni, ognuna di loro apre una sezione diversa e si riferisce a funzioni differenti:
- General Option: Le Opzioni Generali come abilita o disabilita la barra, allinea al centro il testo o di lato ecc.
- Content Options: Le Opzioni Di Contenuto (testi e testi e link del pulsante ecc).
- Style Option: Colori e tutto ciò che riguarda la parte grafica
- Display Option: Opzioni Di Visualizzazione (per esempio se deve essere visualizzata su tutti i dispositivi o solo su alcuni ecc.)
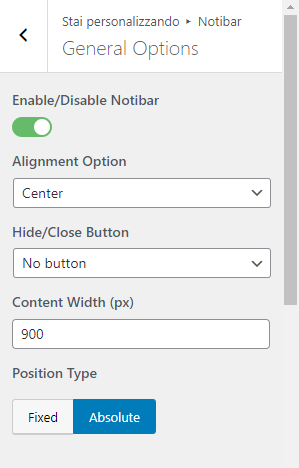
General Option: Le Funzioni Una Per Una

- Enable/Disable: Cliccando sul pulsante sotto potete decidere se abilitare o no NotiBar. In questo modo nel momento in cui non vi servirà più potrete semplicemente disabilitare la barra senza dover disattivare il plugin che sarà già pronto per essere riutilizzato.
- Alignement Option: Riguarda l’allineamento di tutti i contenuti (testo e pulsante). Potete scegliere tra Sinistra, Destra E Centro
- Hide/Close Button: Un pulsante x per permettere ai lettori di chiudere la barra. Cliccando su No Button si apriranno le opzioni. Se volete rendere “chiudibile” la top bar selezionate Toggle o Close Button, se volete una top bar fissa lasciate su no Button.
- Content Whidth: Riguarda la grandezza della barra, potete modificarla in pixel. Non abbiate paura di fare pasticci, potrete sempre reimpostare i 900px se non siete convinti.
- Position Tipe: Serve per rendere “appiccicosa” la vostra barra, ovvero a fare in modo che scenda mentre il lettore scorre lo schermo così che sia sempre presente. Se volete che la barra scenda con lo scrolling cliccate su Fixed se preferite che mantenga sempre la sua posizione in altro cliccate su Absolute.
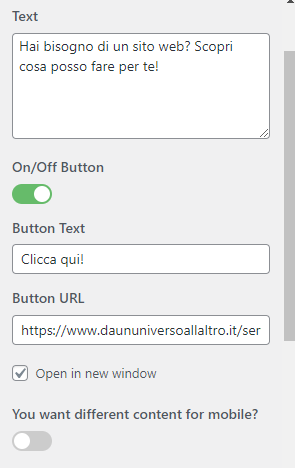
Content Options

- Text: Qui andrete ad inserire il testo della vostra barra. Eventualmente questo piccolo foglio diventa anche foglio HTML
- On/Off Button: Vi permette di abilitare o disabilitare il bottone. Se lo abilitate usciranno altre opzioni che vi elenco qui sotto.
- Button Text: Permette di inserire il testo del pulsante
- Button URL: Permette di inserire il link o l’url che volete inserire nel pulsante
- Open In New Window: Si riferisce al link, potete decidere se farlo aprire in una nuova finestra oppure no.
- You want different content for mobile?: Significa “Vuoi mostrare un contenuto differente su cellulare?”. Se abilitate questa funzione potrete inserire un testo e un tasto alternativo a quello che avete inserito in precedenza. La procedura è identica.
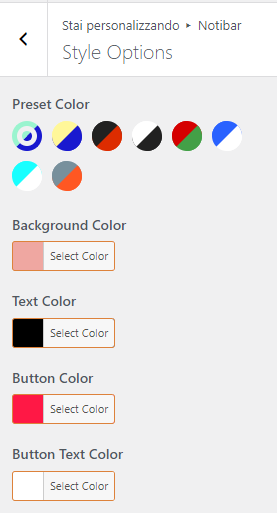
Style Options


- Preset Color: Sono preset di colori già pronti ed utilizzabili
- Brackground color, text color, button color, button text color: Servono a cambiare manualmente i colori di ogni elemento.
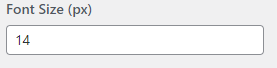
- Font Size (px): Serve a settare il fon del testo (interno ed esterno al paragrafo)
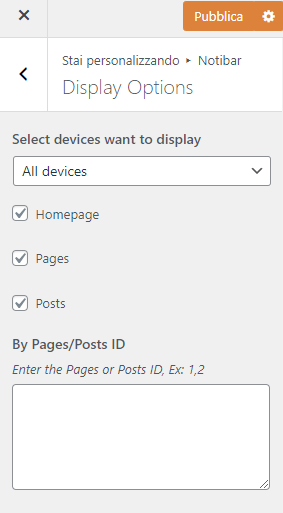
Display Options

- Select devices want to display: Serve a decidere dove mostrare la top bar, se su tutti i dispositivi (all devices) oppure solo su PC (only desktop) o solo su cellulare (only mobile).
- Homepage, Pages, Post: Serve a decidere dove mostrare la barra e dove no.
- By Pages/Post ID: Per inserire ID di post o pagine se si vuole visualizzare la barra solo su determinate pagine (o post) o escludere solo determinate pagine (o post)
Ed ecco qui, adesso avete tutti gli strumenti per creare con facilità la vostra top bar di WordPress! come vedete NotiBar per essere un plugin gratuito ha veramente tutte le funzionalità di base per creare una top bar di tutto rispetto!
Bene, anche questo tutorial è finito e io sono curiosissima di sapere cosa ne pensate voi! Avete già utilizzato questo plugin? Ne conoscete altri? Fatemelo sapere nei commenti! Come sempre vi ringrazio per il tempo che avete dedicato alle mie parole.
Al prossimo post!

Se il post ti è piaciuto lascia un commento (ci tengo, lo ammetto) e condividilo! Sono piccoli gesti che possono aiutarmi molto!


Nessun Commento