Salve a tutti e bentornati in questo mio piccolo angolo di web!
Oggi nuovo tutorial dedicato a come inserire un video YouTube in HTML. Infatti è vero che la maggior parte delle piattaforme esistenti prevede un collegamento semplice e veloce per l’inserimento dei video da YouTube ma potrebbe capitare di doverli inserire in HTML. E credetemi, non c’è nulla di più facile!

Infatti YouTube mette a disposizione un codice di incorporamento HTML già pronto che potete tranquillamente copiare e incollare. Vediamo passo passo come trovarlo. Andate su YouTube, aprite il video che vi interessa incorporare e cliccate su “condividi”.

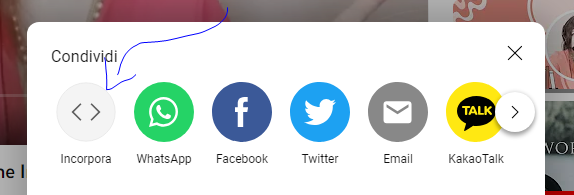
Si apriranno una serie di possibilità, cliccate su incorpora.

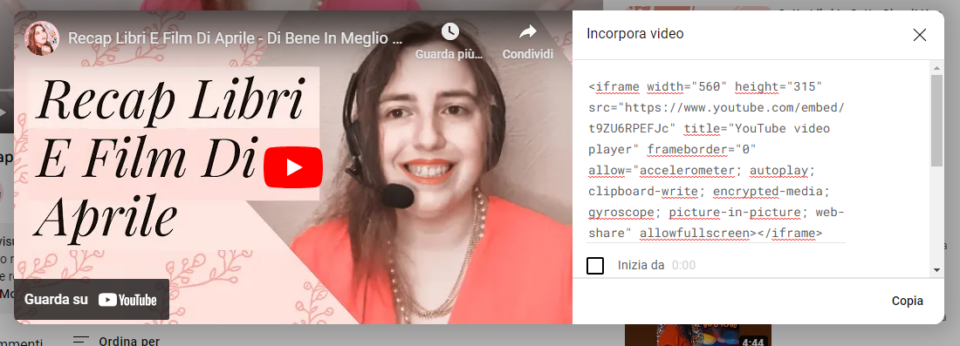
Si aprirà una mega stringa HTML copiatela e poi incollatela dove volete inserire il video.

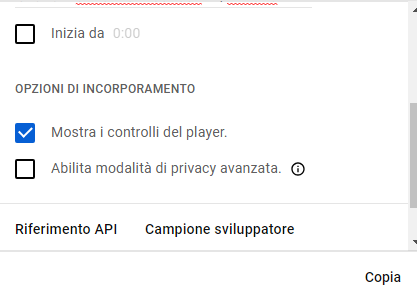
Sotto la stringa troverete anche delle caselle dove potrete decidere da dove far iniziare il video e se abilitare la modalità di privacy avanzata. Se volete che il video cominci dall’inizio non dimenticate di cliccare su Inizia Da 0.00.

Il risultato sarà questo:
Il video verrà automaticamente allineato a destra. Se volete centrarlo inserite il <center> in questo modo.
<center><iframe width="560" height="315" src="https://www.youtube.com/embed/t9ZU6RPEFJc" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe></center>Il risultato sarà questo:
Et, voilà! Il gioco è fatto, avete incorporato perfettamente il vostro video!
Bene, anche questo tutorial è finito e io sono curiosissima di sapere cosa ne pensate voi! Avete mai provato ad incorporare un video YouTube? Che metodo avete usato? Fatemelo sapere nei commenti e se avete dubbi non esitate a chiedere! Come sempre vi ringrazio per il tempo che avete dedicato alle mie parole!
Al prossimo post!

Se il post ti è piaciuto lascia un commento (ci tengo, lo ammetto) e condividilo! Sono piccoli gesti che possono può aiutarmi molto!


