Salve a tutti e bentornati in questo mio piccolo angolo di web!
Oggi, come vi avevo già accennato, ecco il secondo post dedicato alle pagine su Blogger. Questa volta praliamo di temi Desktop e Mobile che sono un po’ diversi rispetto a quelli responsive. In questo tipo di temi, infatti, qualche passaggio è diverso e anche la disposizione del layout è leggermente differente e può diventare ingannevole. In ogni caso non è nulla di tremendo.

Versione Desktop (O Versione Web)
Per inserire trasformare le etichette in pagine dovete innanzitutto aprire il vostro blog e trovare la sezione etichette. Solitamente nei temi desktop si trova al fondo in una delle colonne laterali:

Ora che avete trovato la vostra sezione etichette dovete cliccare su quella che vi interessa e si aprirà questo:

La mia sezione è vuota in quanto questo è solo un blog di prova per fare i tutorial ma nella vostra appariranno tutti i post raccolti sotto quell’etichetta. Adesso andate sulla barra di ricerca e copiate il link della vostra etichetta.

Ora aprite il pannello di controllo o dashboard del vostro blog e andate nella sezione Layout:

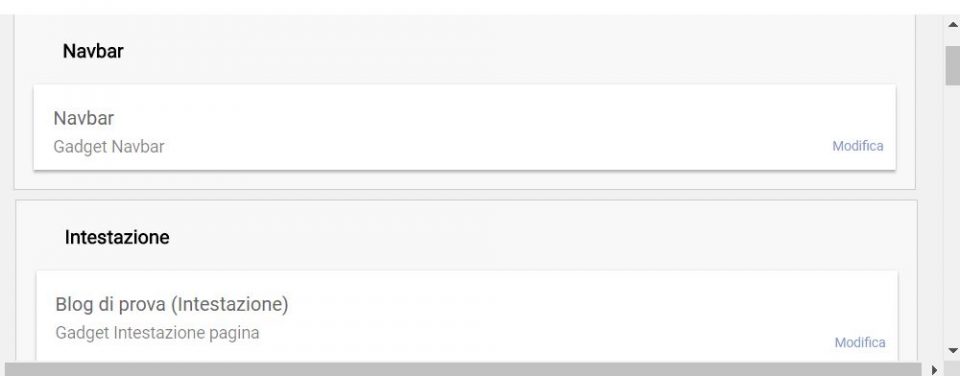
Ora avrete davanti la mappa del vostro blog, una cosa praticamente identica a questa (i temi desktop come quelli responsive hanno tutti la stessa mappa su blogger).

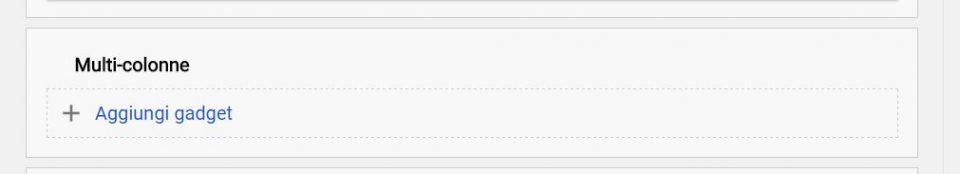
Adesso scendete con il mouse fino a quando non trovate la scritta Multi Colonne:

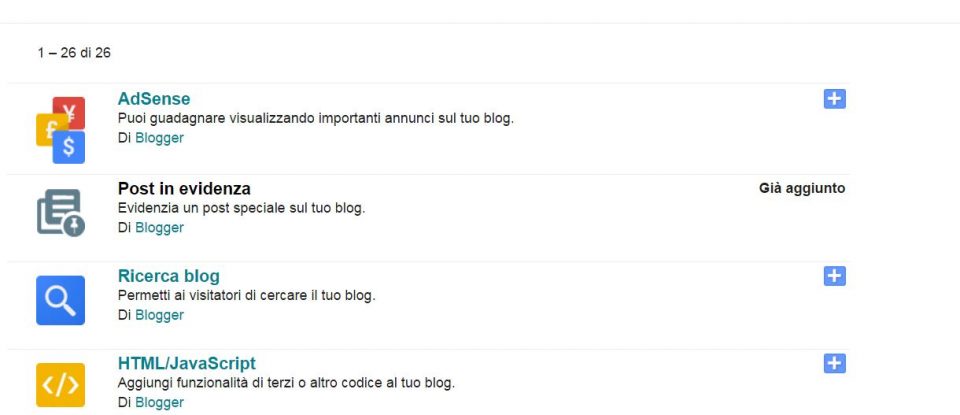
Ora cliccate su Aggiungi Gadget e si aprirà questa schermata:

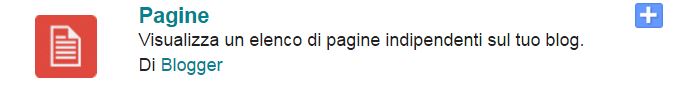
Adesso scendete con il mouse fino a quando non trovate Pagine:

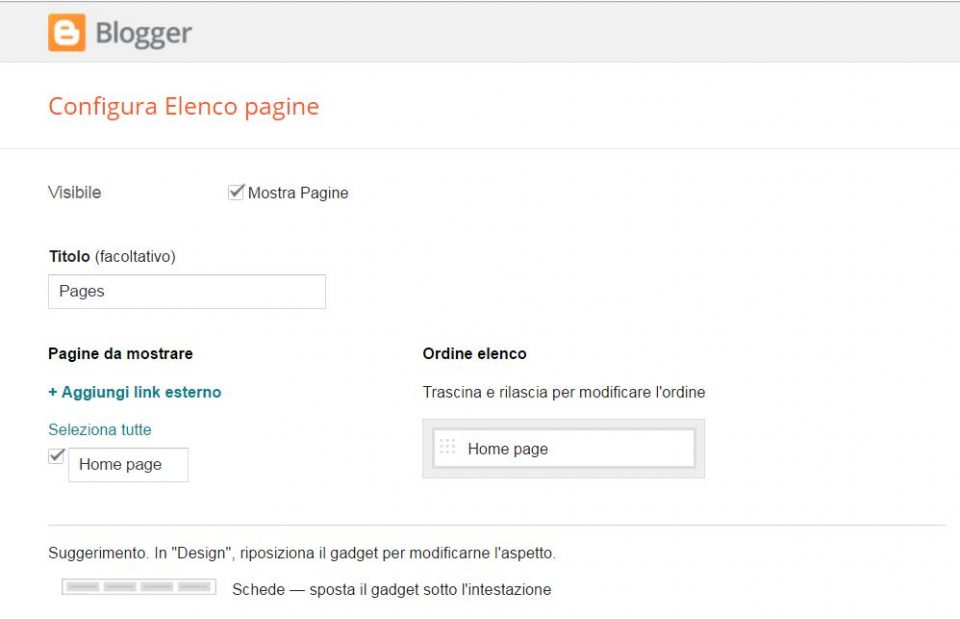
Ora cliccate sul + accanto alla scritta pagine e si aprirà questo:

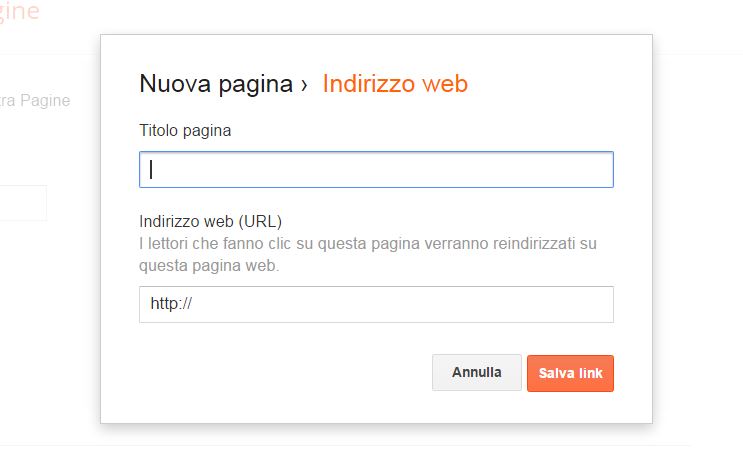
Adesso cliccate su Aggiungi Link Esterno e si aprirà la schermata per impostare la pagina.

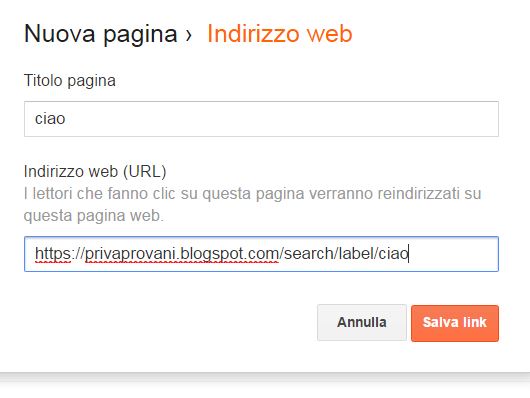
Adesso dovete decidere il nome della pagina e poi incollare il link sotto Indirizzo Web Url. Prima di farlo cancellate HTTP:// in quanto nell indirizzo che incollerete è già compresa HTTPS:// ovvero la nuova connessione criptata di Google.

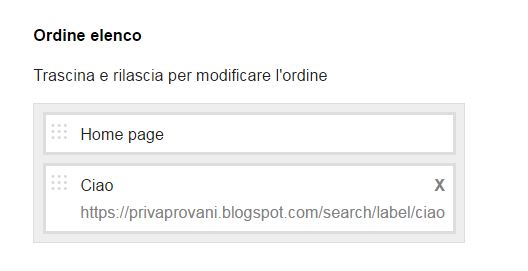
Ora cliccate su salva link e sarete rimandati alla pagina precedente dove vi verrà segnalata la nuova aggiunta!

Ora scendete con il mouse fino a quando non trovate Salva. Cliccate et, voilà! La vostra pagina è stata impostata correttamente e apparirà nella sezione giusta!

Come vedete alla fine non era nulla di così tremendo, il vero problema sta nell’interpretare la mappa di blogger: quella per desktop, come avete visto, è più complicata di quella responsive questo perché può contenere molti più gadget e widget rispetto ad un tema di quel tipo.
E Per Quanto Riguarda Le Pagine Nella Versione Mobile?
Ebbene, nel momento in cui le aggiungete alla versione desktop Blogger le aggiunge automaticamente anche alla versione mobile senza che voi dobbiate fare nulla. Finalmente una cosa semplice anche su Blogger!
Bene, anche questo post dedicato alle pagine per Blogger è giunto al termine e io spero davvero che vi sia stato utile. Fatemi sapere cosa ne pensate dei temi e quale utilizzate/utilizzereste sul vostro blog! Come sempre vi ringrazio per il tempo che avete dedicato alle mie parole!
Al prossimo post!

Se il post ti è piaciuto lascia un commento (ci tengo, lo ammetto) e condividilo! Sono piccoli gesti che possono può aiutarmi molto!



Questo articolo me lo devo studiare bene!
Addirittura, grazie mille!