Salve a tutti e bentornati in questo mio piccolo angolo di web!
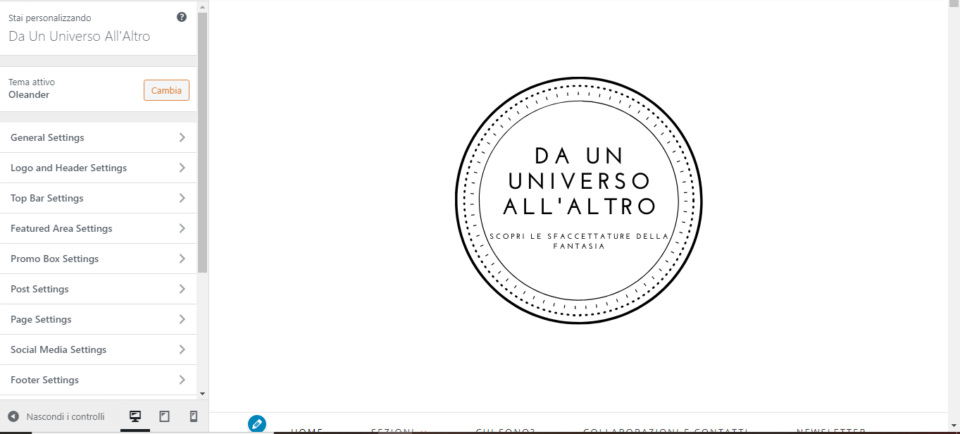
Avete aperto il vostro blog su Altervista, avete installato il vostro tema ma adesso bisogna adattarlo alle vostre esigenze perché il vostro blog diventi unico e facilmente riconoscibile! Per cominciare non vi resta che aprire il pannello di controllo dei Altervista e andare su Aspetto senza cliccare. Si aprirà un fumetto con scritto Personalizza. Cliccate e si aprirà questo:

In sostanza è un altro pannello di controllo da dove potrete personalizzare il blog su Altervista con anteprima in tempo reale. Visto così può sembrare una cosa complicata ma nella realtà è facilissimo da usare e vi assicuro che userete meno della metà degli strumenti a disposizione. In ogni caso oggi vedremo quelli indispensabili per rendere il vostro blog… vostro!
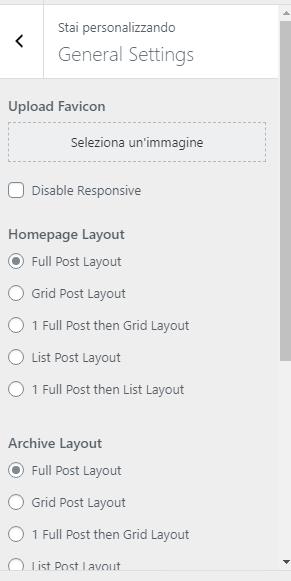
General Settings
Questa parte vi permette di decidere la struttura del vostro blog. Potete fare tutte le prove che volete e vi sarà utile nel caso decideste di inserire le pubblicità. In generale si tratta di decidere la posizione dei post, degli archivi, della sidebar (quindi la barra laterale che nella versione smarphone/responsive sarà visualizzato in coda dopo i post). Qui non vi resta che sperimentare, ricordandovi che potete vedere tutto nell’anteprima senza fare pasticci sul blog. Andate sul sicuro! La cosa importante di questa parte però è che vi permette di inserire una favicon, ovvero la piccola immagine che viene visualizzata su Google a lato dei nomi dei siti web!

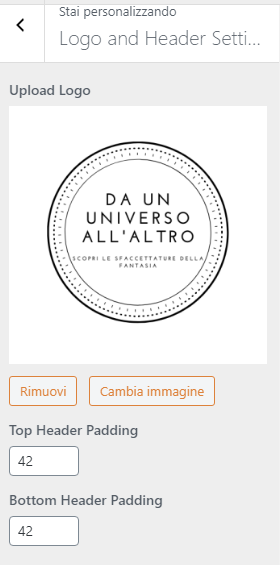
Logo And Header Settings
Come dice già dal nome questa è una delle parti più importanti: vi permette di mettere il logo come intestazione del blog, esattamente come ho fatto io. Vi basterà semplicemente importare l’immagine, le dimensioni potrete perfezionarle da qui! Attenzione: Non tutti i temi supportano il logo, se lo volete mettere vi consiglio di utilizzare temi predisposti come per esempio Oleander (quello che uso anche io).

Top Bar Settings
Vi permette di disabilitare la barra in alto, quella che contiene le icone dei social. Personalmente vi consiglio di lasciarle perché una volta configurate possono essere molto utili!


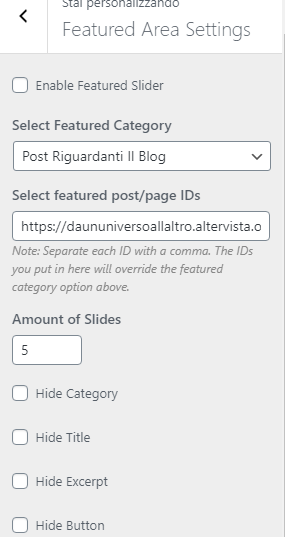
Featured Area Setting
Viene settata in automatico. Personalmente vi consiglio di lasciarla così come la trovate visto che non è facile da utilizzare e io stessa ho preferito lasciarla com’era.

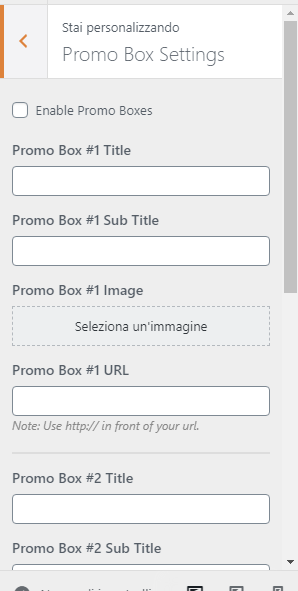
Promo Box Setting
Anche in questo caso vi consiglio di non toccare nulla anche perché per quanto riguarda le promo e le pubblicità è meglio gestire tutto dalla sezione Guadagna di Altervista. Quest’ultima permette di inserire le pubblicità tramite il circuito di Google Adsense (del quale ad esempio io faccio parte) in modo automatico e semplice. Ma di questo ne parleremo nei prossimi post!

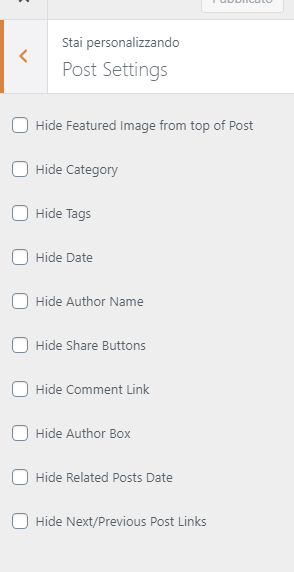
Post Settings
Post Settings vi permette di settare alcune opzioni per ciò che riguarda i post, come ad esempio la biografia dell’autore alla fine, i tag, la data e il nome dell’autore. C’è da dire però che nella maggior parte dei casi queste informazioni vengono inserite in automatico dal tema stesso. Quindi diciamo che se volete potete sperimentare ma probabilmente il vostro tema ha già messo tutto ciò che vi serve.

Page Setting
Page setting si riferisce invece alle pagine. Non offre nulla di che ma potete sempre fare qualche piccolo esperimento per vedere se c’è qualcosa che vi può tornare utile. Agisce solo sulle pagine, non sui post!

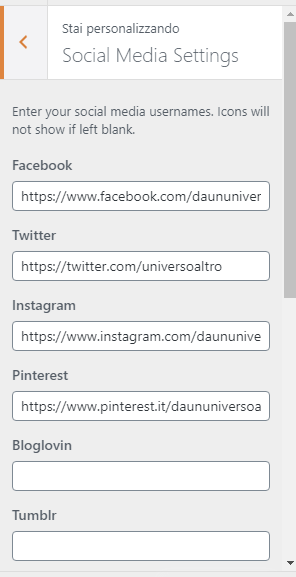
Social Media Settings
Una delle parti più importanti del blog è proprio questa perché vi permette di creare un box nella barra di lato dove verranno mostrati tutti i social su cui siete presenti. Dovete solo copiare il link del vostro profilo nella casella e poi cliccare su Pubblica.

Footer Setting
Il footer è la parte finale del blog, quella dove solitamente c’è il copyright. E’ una molto importante ma vi sconsiglio di non cambiarla da qui perché è molto complicato. C’è una sezione molto più semplice e intuitiva per questa parte (che è quella che ho usato anche io per il mio footer). Ne parleremo nei prossimi post!

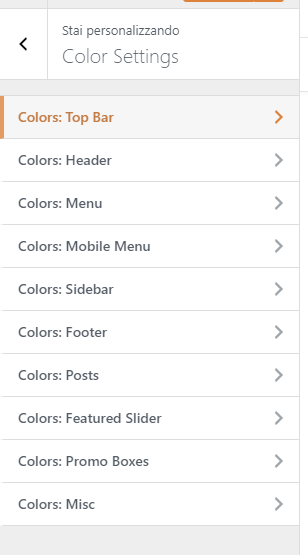
Color Setting
E’ una delle parti più belle, quella dove potete sbizzarrirvi a cambiare il colore di qualsiasi parte del vostro blog. E’ estremamente intuitiva e facile da utilizzare, si divide in molte sotto-pagine ma questo non toglie che sia la parte più bella e anche una delle più importanti per rendere unico il vostro blog!

Menu
Esattamente come per footer Menu è molto più gestibile dalla sezione a lui dedicata e quindi vi consiglio di lasciar perdere per ora. E’ una parte molto importante perché vi permette di creare il menù a tendina con tutte le pagine e le varie categorie ma è molto più semplice farlo dalla sezione che vi permette anche di gestire le posizioni e le sotto-categorie.
Shop Setting, Newsletter Layout, Custom CSS, Widget
Le ultime quattro parti per ora le lasciamo stare. Shop infatti non l’ho mai provato quindi non ho idea di come si usi, Newsletter Layout in realtà non ha una grossa utilità in quanto la Newsletter è un Plugin (una sorta di applicazione per blog) che pur venendo scaricata direttamente da Altervista viene poi gestita tramite un suo programma. Per quanto riguarda CSS vi consiglio di non toccarlo se non avete conoscenze in ambito di programmazione. La parte widget, invece, è meglio gestirla da un’altra pagina dove il programma è più intuitivo. E’ una cosa molto importante, ma la vedremo nel dettaglio nei prossimi post!
Bene, il post è finito e io spero che questa infarinatura generale su come personalizzare un blog su Altervista vi sia stata utile! Come semrpe vi ringrazio per il tempo che avete dedicato alle mie parole.
Al prossimo post!
Se il post ti è piaciuto non dimenticare di condividerlo! È un piccolo gesto che può aiutarmi molto!

