Salve a tutti e bentornati in questo mio piccolo angolo di web!
Oggi andremo a vedere Come Inserire Un Modulo Di Iscrizione Su Un Blog Altervista/Wordpress (il tutorial, come per tutti quelli riguardanti WordPress è valido anche per Altervista). Si, lo so. Solitamente si usa di più far iscrivere le persone tramite la newsletter, tuttavia anche la vecchia iscrizione al blog può essere molto utile. Permettere agli utenti di registrarsi può, infatti, semplificargli la vita quando commentano e permettergli di iscriversi al blog senza dover passare per forza dalla newsletter. Inoltre è utile anche a noi per comprendere quante persone si sono affezionate al nostro spazio sul web.
Come Abilitare La Possibilità Di Far Iscrivere Gli Utenti
Per assicurarvi che le persone possano iscriversi al vostro blog dovete prima controllare che la possibilità di iscrizione sia abilitata. Per farlo dovete aprire la vostra home page del pannello di controllo e andare su Impostazioni:

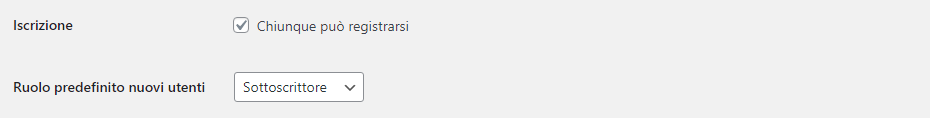
Si aprirà un fumetto con una serie di sezioni. Cliccate su Generali e sarete rimandati sulla pagina dove potrete settare tutte le impostazioni generiche. Tra le prime troverete le seguenti:

Assicuratevi che la casella chiunque può registrarsi sia spuntata. Nella parte ruolo predefinito per i nuovi utenti scegliete il ruolo che verrà dato in automatico ai nuovi iscritti. Personalmente vi consiglio di mettere sempre Sottoscrittore (gli utenti che si registrano possono commentare, ma non possono modificare e pubblicare post sul vostro blog a meno che non siate voi ad abilitarli cambiando manualmente il loro ruolo dalle impostazioni).
Come Inserire Un Modulo Di Iscrizione Su Un Blog Altervista/Wordpress: Possibilità Numero Uno: Il Modulo Di Iscrizione Di WordPress
Se avete girato un po’ per il web vi sarete resi conto che tutte le piattaforme di blogging mettono a disposizione un modulo di iscrizione interno (senza quindi il bisogno di installare plugin o aggiungere altro. Blogger, per esempio, utilizza l’iscrizione “lettori fissi” per gli utenti – che possono quindi iscriversi tramite l’account Google – mentre WordPress.com mette a disposizione un modulo di iscrizione che prevede la registrazione su WordPress.com stesso).
Ebbene anche WordPress.org (e quello ospitato sulla piattaforma Altervista) mettono a disposizione un modulo di iscrizione già pronto. Purtroppo trovare questo modulo non è così immediato come per le altre piattaforme ma con un po’ di pazienza si può facilmente recuperare.
Il Recupero Del Modulo WordPress
Una volta che avrete reso possibile la registrazione sul vostro blog, WordPress genererà automaticamente un modulo di iscrizione. Per recuperarlo dovrete semplicemente digitare l’indirizzo del vostro sito sulla barra del vostro motore di ricerca aggiungendo /wp-login.php. alla fine. Sarete rinviati in automatico al vostro modulo WordPress che comprende anche una pagina di accesso per gli utenti già registrati e una di recupero password. Si presenterà così:

Nel caso dei siti non ospitati su Altervista il modulo sarà identico, mancherà soltanto la scritta Altervista. Il funzionamento è lo stesso in entrambi i casi.
Inserimento Del Modulo Nel Blog
Una volta recuperato l’URL del nostro modulo per integrarlo nel blog dovrete inserire un widget. Andate nella sezione Aspetto:

Si aprirà un fumetto con varie opzioni. Cliccate su Widget e sarete rinviati qui:

Per aggiungere un nuovo widget cliccate sul tasto +:

Si aprirà questo:

Nella barra di ricerca andiamo a digitare Meta e poi aggiungiamo il widget che ho evidenziato in giallo.

Scendendo alla fine dei nostri widget già installati troveremo questo:

Andiamo a digitare il titolo del nostro widget et, voilà! Il gioco è fatto, il modulo apparirà direttamente nel blog!
Come Inserire Un Modulo Di Iscrizione Su Un Blog Altervista/Wordpress: Possibilità Numero 2: Inserire Un Modulo Di Iscrizione Con Profile Builder
Il secondo metodo per inserire in modo semplice un modulo di iscrizione sul blog WordPress/Altervista è quello di scaricare un plugin. Io personalmente dopo averne provati un po’ ho scelto Profile Builder, forse non il più intuitivo ma sicuramente il più funzionale e personalizzabile tra quelli gratuiti.
Per installarlo andate nella sezione Plugin del vostro blog.

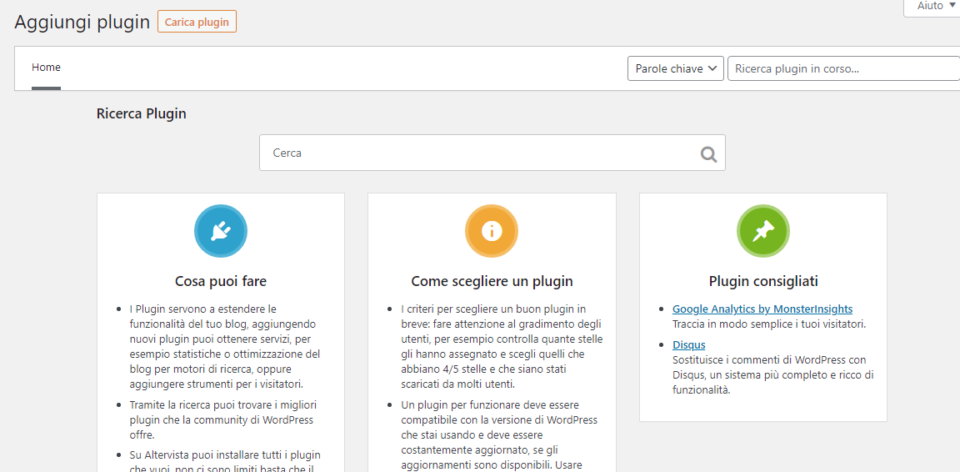
Si aprirà un fumetto. Cliccate su Aggiungi Pugin e si aprirà questo:

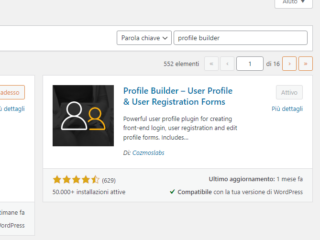
Nella barra di ricerca digitate Profile Builder e installate il plugin cliccando su Installa. Quando apparirà la scritta Attiva cliccatela.

Una volta attivato andate tornate a Plugin. Il fumetto sarà già aperto. Cliccate su Plugin Installati e assicuratevi che Profile Builder sia effettivamente attivo. Se non lo è cliccate su attiva. Se lo è, scorrendo la barra laterale, lo troverete subito sotto la voce Utenti:

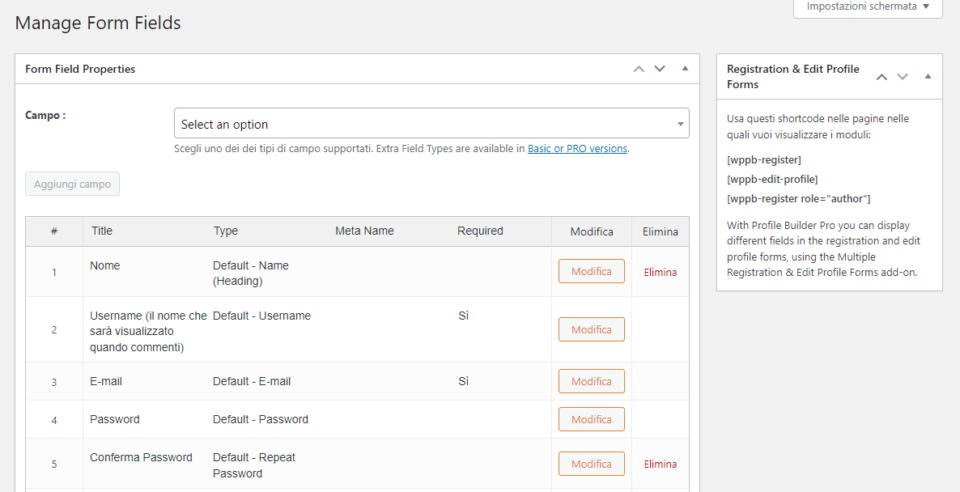
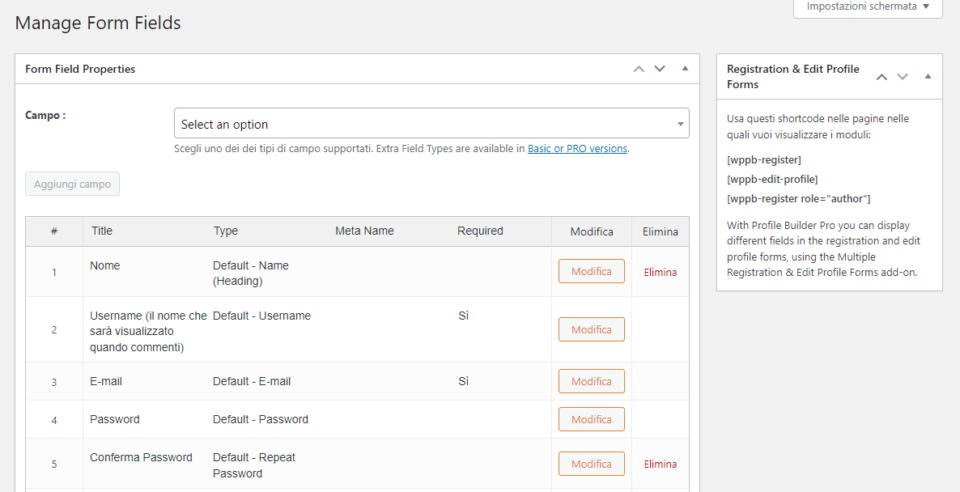
Cliccate su Profile Builder. Si aprirà un fumetto. Cliccate su Form Fields e sarete rimandati qui:

Da qui potrete settare tutte i campi del vostro modulo. Per modificarli vi basterà cliccare su modifica, per eliminarli su Elimina. Alcuni campi – come la mail e l’username – non si possono eliminare.
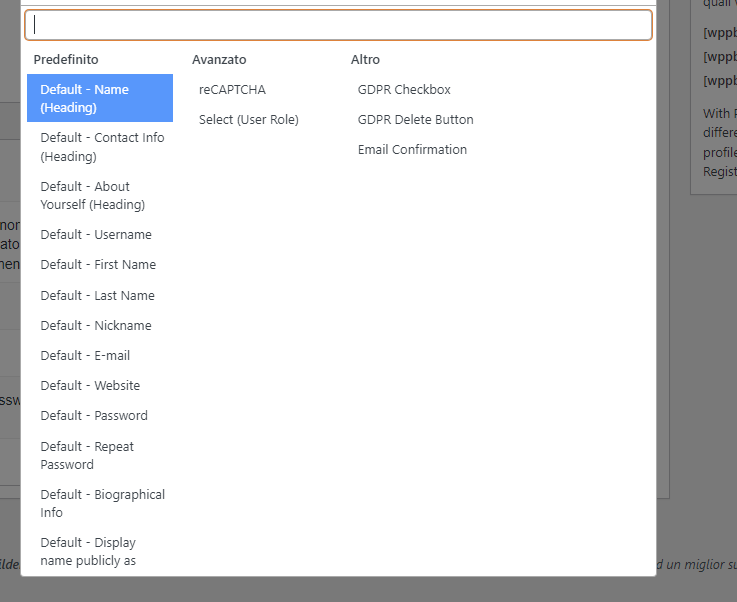
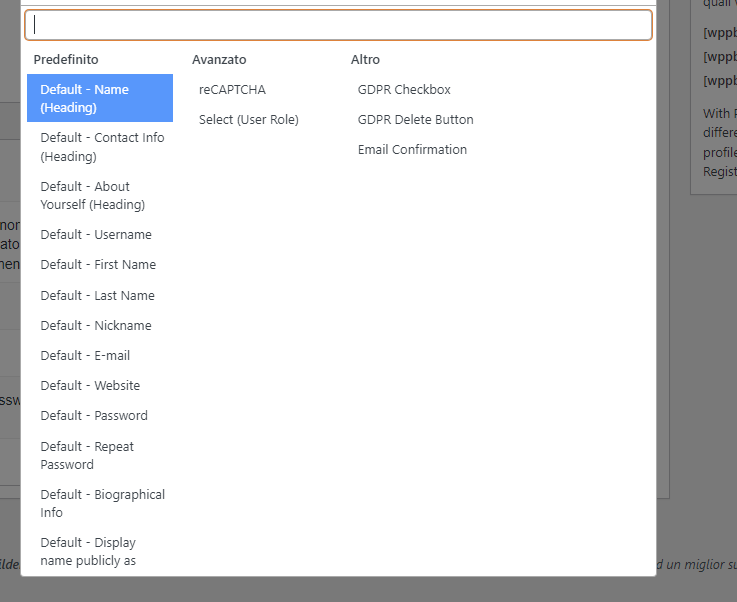
Tramite questo plugin avrete la possibilità di inserire campi anche molto creativi e dettagliati in modo assolutamente gratuito. Per aggiungere un campo dovrete cliccare sulla barra in alto Select An Option. Vi usicranno tutti i campi disponibili nella versione gratuita. La cosa migliore di questo plugin è che si possono anche inserire reCAPTCHA per evitare lo spam.


Queste sono tutte le funzioni disponibili, per chi non le conoscesse le spiego di seguito.
Predefinito
- Default Name: Nome di default, come per esempio “modulo di iscrzione”
- Conctat Info: Informazioni di contatto, nel caso l’utente voglia inserire delle informazioni di contatto oltre alla mail o più mail.
- About Yoursel: Su te stesso, nel caso qualcuno volesse scrivere una breve presentazione
- Username: Il nome che servirà per gli accessi futuri
- First Name: Nome
- Last Name: Cognome
- Nickname: Nickname
- Email: Email (se ne può inserire solo una)
- Website: Sito Web, nel caso l’utente ne abbia uno e volesse renderlo accessibile cliccando sul proprio nome quando commenta
- Password: Password
- Repeat Password: Conferma Password
- Biographical Info: Informazioni biografiche, l’utente può scrivere qualcosa su di sé
- Dispaly Name Publicly As: Visualizzare pubblicamente come (l’utente può scrivere come vuole essere visualizzato pubblicamente, anche se nella realtà lo sceglie già tramite gli altri campi).
Avanzate
- reCAPTCHA: reCAPTCHA (consigliatissimo, se potete inseritelo. Purtroppo se non avete un dominio non è detto che si possa inserire.)
- Select User Role: Seleziona il ruolo, l’utente può scegliere da sé che ruolo inserire a seconda di quelli che decidete di mostrargli.
Altro
- Checkbox GDPR: Serve ad autorizzare il sito a memorizzare e raccogliere i dati inviati tramite il modulo.
- GDPR Delete Button: Serve a cancellare l’autorizzazione
- Email Confirmation: Serve agli utenti nel caso vogliate farli confermare tramite email
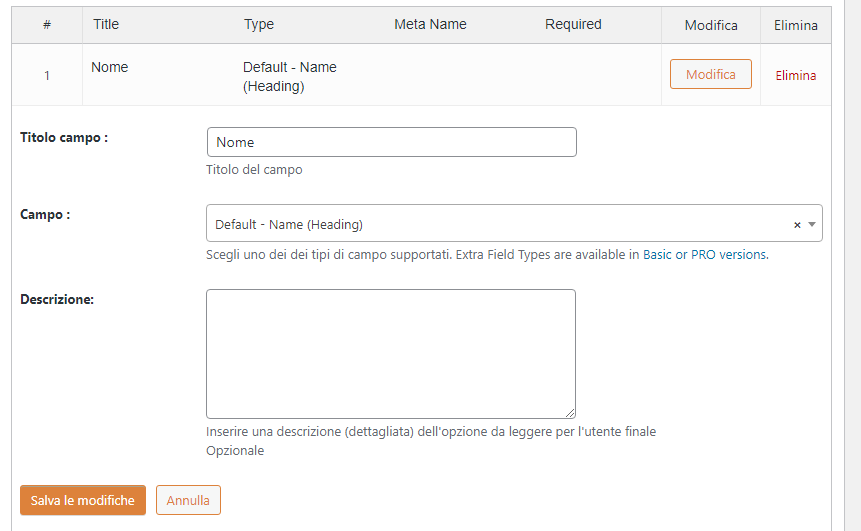
Per quanto riguarda il set delle singole opzioni i modelli sono tutti pressoché identici. Le uniche differenze stanno nell’obbligatorietà: alcuni sono obbligatori di default e la scelta non si può cambiare, in altri invece è possibile scegliere se renderlo obbligatorio o no. Più o meno si presentano tutti così:

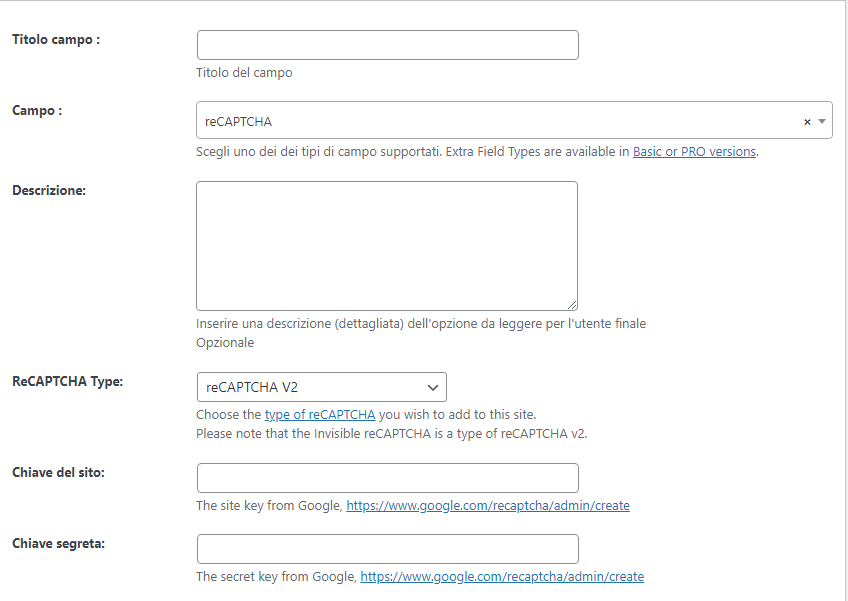
Gli unici che variano sono quelli con campi particolari come per esempio reCAPTCHA. L’essenziale, in generale, è il titolo del campo. La parte descrizione serve solo nel caso dobbiate far presente qualcosa di importante all’utente.
Inserire Il Nuovo Modulo Nella Sidebar (barra laterale)
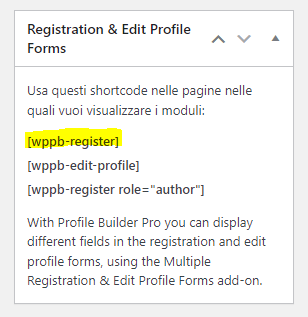
Una volta settato il vostro modulo non vi resterà che inserirlo nel vostro blog. Per farlo dovrete copiare lo shortcode che trovate a lato. Copiate quello con scritto Registrer.

Ora andate nella sezione Aspetto:

Si aprirà un fumetto con diverse opzioni. Seleziona Widget. Si aprirà questo:

Ora clicca sul tasto +:

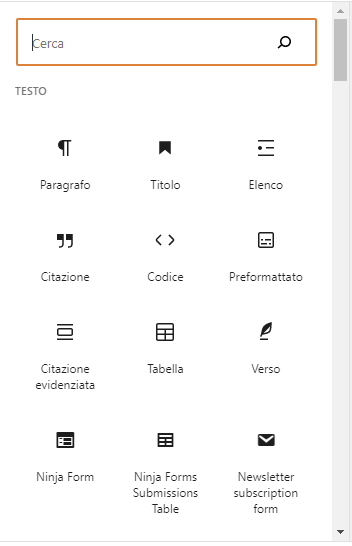
Si aprirà questo:

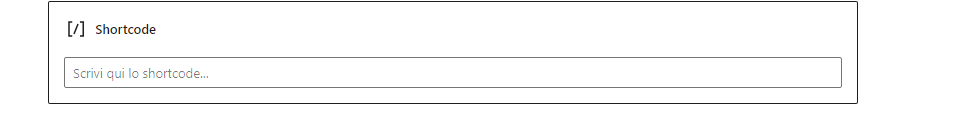
Sulla barra di ricerca digita Shortcode e seleziona quello che ho evidenziato nell’immagine qui sotto.

Cliccate e si aprirà questo:

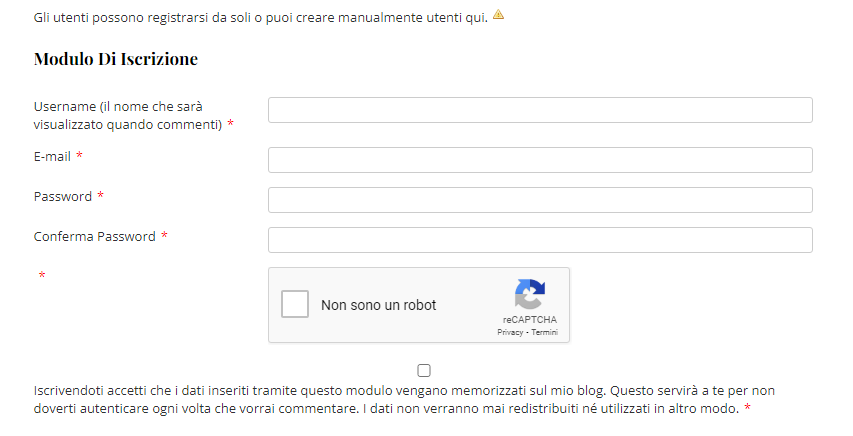
Incollate lo shortcode e salvate le modifiche. Successivamente aprite la home del vostro blog e controllate. Apparirà così (adattandosi però al vostro tema in modo automatico, non è fantastico?)
[wppb-register]
Eccolo qui! Questo è il mio modulo di registrazione, ovviamente il vostro varierà in base al vostro tema e alle funzioni che avete inserito. Come dite? Vorreste sapere come ho fatto ad inserirlo nel post? Potrebbe tornarvi utile?
Bonus 1: Come Inserire Il Modulo In Un Post (O In Una Pagina, Il Procedimento E’ Uguale)
Per inserire il modulo in un post il procedimento è lo stesso. Aprite il post in questione e cliccate sul tasto +:

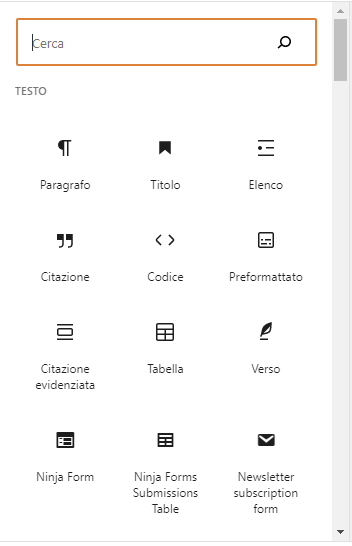
Si aprirà questo:

Nella barra di ricerca digita Shortcode e cliccaci su:

Si aprirà questo:

Digitate lo shortcode e poi cliccate su Anteprima per essere sicuri che venga visualizzato. Apparirà così come lo avete visto prima in alto e si adatterà automaticamente alla grafica del vostro post.

Bonus 2: Inserimento Di reCAPTCHA
reCAPTCHA è fondamentale per la sicurezza del vostro blog e per ridurre al minimo lo spam. Per inserirlo andate su Profile Builder.

Si aprirà una nuvoletta con varie opzioni. Cliccate su Form Fields e sarete reindirizzati qui.

Adesso cliccate su Select An Option.

Si aprirà questo:

Nella sezione Avanzato selezionate reCAPTCHA.

Troverete selezionato in automatico recaptcha2. Lasciate così. Ora dovete inserire le chiavi di attivazione. Chiave Del Sito e Chiave Segreta. Se le avete già potete inserirle se invece non le avete dovrete generarle sul momento, per farlo cliccate sul link che trovate sotto Chiave del sito.

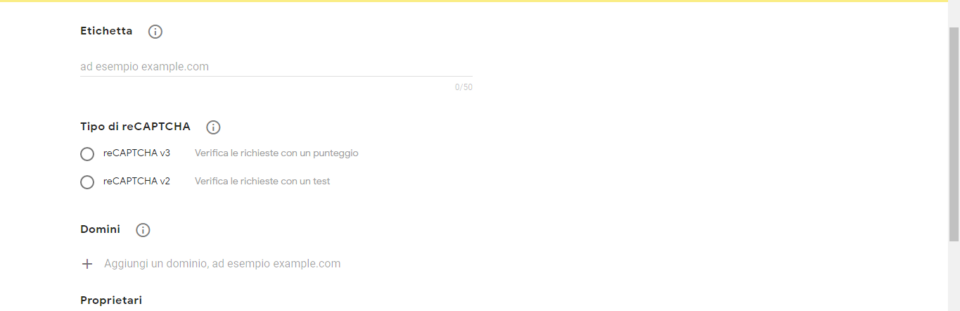
Da qui in poi vi basterà completare il form e seguire le istruzione. Una volta ottenuta la chiave dovrete copiarla e poi incollarla nel capo di Profile Builder Chiave Del Sito. Per la chiave segreta cliccate sul link sotto il campo chiave segreta, compilate il form e seguite le istruzioni. Alla fine copiate la chiave segreta e incollatela nel campo chiave segreta di Profile Builder. Salvate il tutto e avrete inserito il vostro reCAPTCHA.
Come Inserire Un Modulo Di Iscrizione Su Un Blog Altervista/Wordpress: Quale Metodo Preferire?
Una volta visto come installare i moduli penso che sia arrivato il momento di dirvi quale sia, secondo me, la soluzione migliore. Per quanto mi riguarda credo che Profile Builder sia una grande soluzione gratuita: un modulo estremamente personalizzato è tutta un’altra cosa perché avete il pieno controllo su tutto e le funzioni sono infinitamente più ampie. Inoltre è anche più sicuro rispetto al modulo di WordPress. Se volete una soluzione definitiva, quindi, secondo me è meglio preferire questo. Tuttavia se non avete ancora confidenza con il mondo WordPress potete valutare di utilizzare il modulo di iscrizione base, almeno per il momento. Come vedete io ho preferito Profile Builder e fino ad ora mi sono sempre trovata benissimo.
Bene, anche questo post su Come Inserire Un Modulo Di Iscrizione Su Un Blog Altervista/Wordpress è finito e io sono curiosissima di sapere cosa ne pensate voi! Avete un modulo di iscrizione sul vostro blog? Quale avete scelto? Avete qualche dubbio? Scrivetemelo nei commenti! Come sempre vi ringrazio per il tempo che avete dedicato alle mie parole.
Al prossimo post!

Se il post ti è piaciuto lascia un commento (ci tengo, lo ammetto) e condividilo! Sono piccoli gesti che per me valgono molto!


Per il momento non mi serve ma caspita è utilissimo. Grazieeee!!
Grazie a te! ❤️